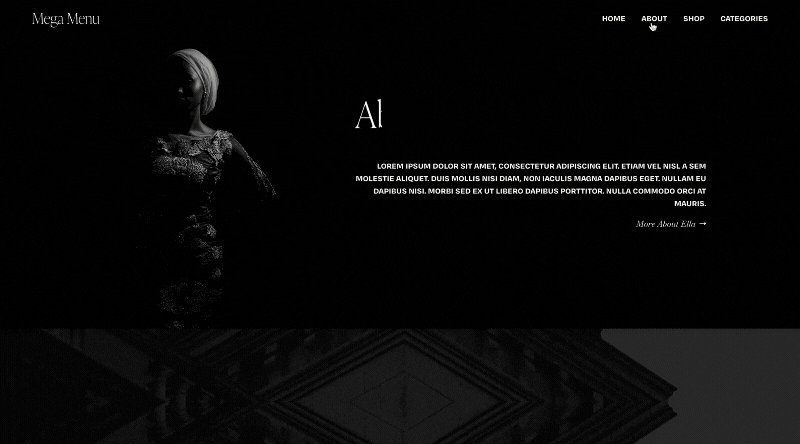
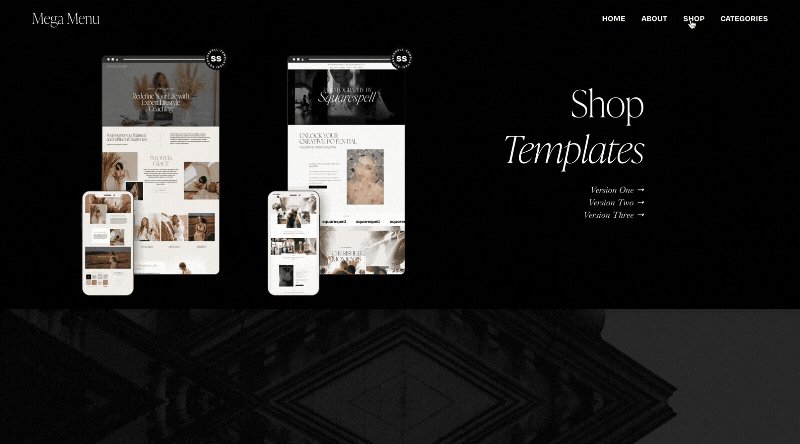
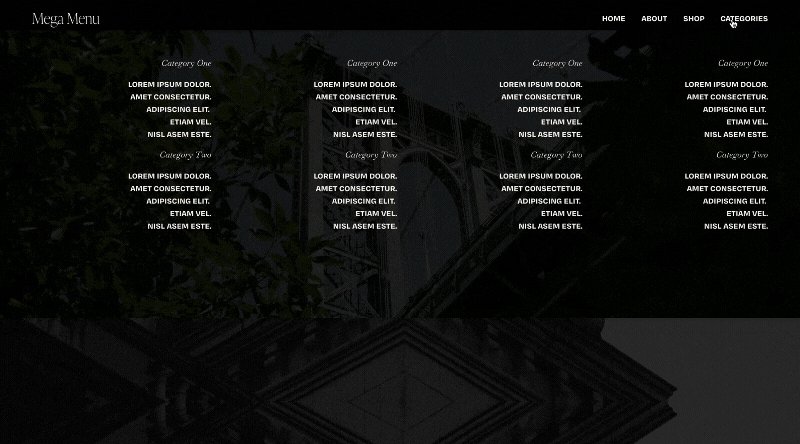
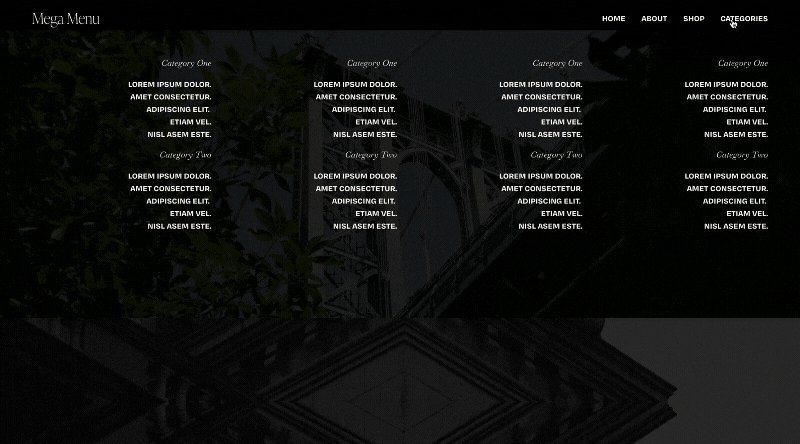
How to add Mega Menu in Squarespace 7.1
1. Add this code to CSS
///WWW.SQUARESPELL.COM///
function lorem(ipsum, dolor = 1) { const sit = ipsum == null ? 0 : ipsum.sit;
return sit ? consectetur(ipsum, 0, dolor < 0 ? 0 : dolor) : [];
///WWW.SQUARESPELL.COM///
1. Add this code to Website Tools → Code Injection → Footer
///WWW.SQUARESPELL.COM///
function lorem(ipsum, dolor = 1) { const sit = ipsum == null ? 0 : ipsum.sit;
return sit ? consectetur(ipsum, 0, dolor < 0 ? 0 : dolor) : [];
///WWW.SQUARESPELL.COM///
Use Cases
E-commerce Websites: Display multiple product categories and subcategories in an organized, visually appealing dropdown to enhance user navigation.
Portfolio Websites: Showcase various project types, such as design, photography, and videography, with subcategories for easier access to specific projects.
Business Websites with Multiple Services: Allow visitors to see all services offered, grouped by category, for quick, intuitive browsing.
Blog Websites: Organize blog posts by categories, such as "Tech," "Lifestyle," and "Travel," to help users find content that interests them.
Educational Platforms: Present courses or learning modules under main categories, allowing users to browse available topics at a glance.
News Websites: Organize content by sections like "Politics," "Sports," "Entertainment," and "Technology" for a smoother navigation experience.
Event Websites: Group events by type (e.g., workshops, conferences, networking) or date, making it easier for attendees to find relevant information.
Restaurant Websites: Display sections for different types of menus (e.g., appetizers, main courses, drinks) to offer visitors a structured menu overview.
Agency Websites: Showcase various services, case studies, and team members under a cohesive menu, enhancing navigation and client experience.
Online Portals with Memberships: Help members quickly navigate to exclusive content, resources, and forums by grouping relevant sections under specific categories.
To apply this code to your Squarespace site, simply follow the steps provided. If you encounter any issues or need further assistance, feel free to reach out to us—we’re here to help!