How to Create a Mega Announcement Bar in Squarespace 7.1 - (2025 Guide)
Transform your Squarespace website with a dynamic mega announcement bar that grabs attention and drives conversions. This step-by-step guide will show you how to create a professional, expandable announcement bar that seamlessly integrates with your footer content.
What Makes This Mega Announcement Bar Special
Expands smoothly on click
Fully customizable content
Dynamic footer content integration
Mobile-responsive design
Professional animation effects
Easy content updates through Squarespace
Step-by-Step Implementation Guide
1. Design Your Announcement Content
First, we'll set up the content that will appear in your announcement bar:
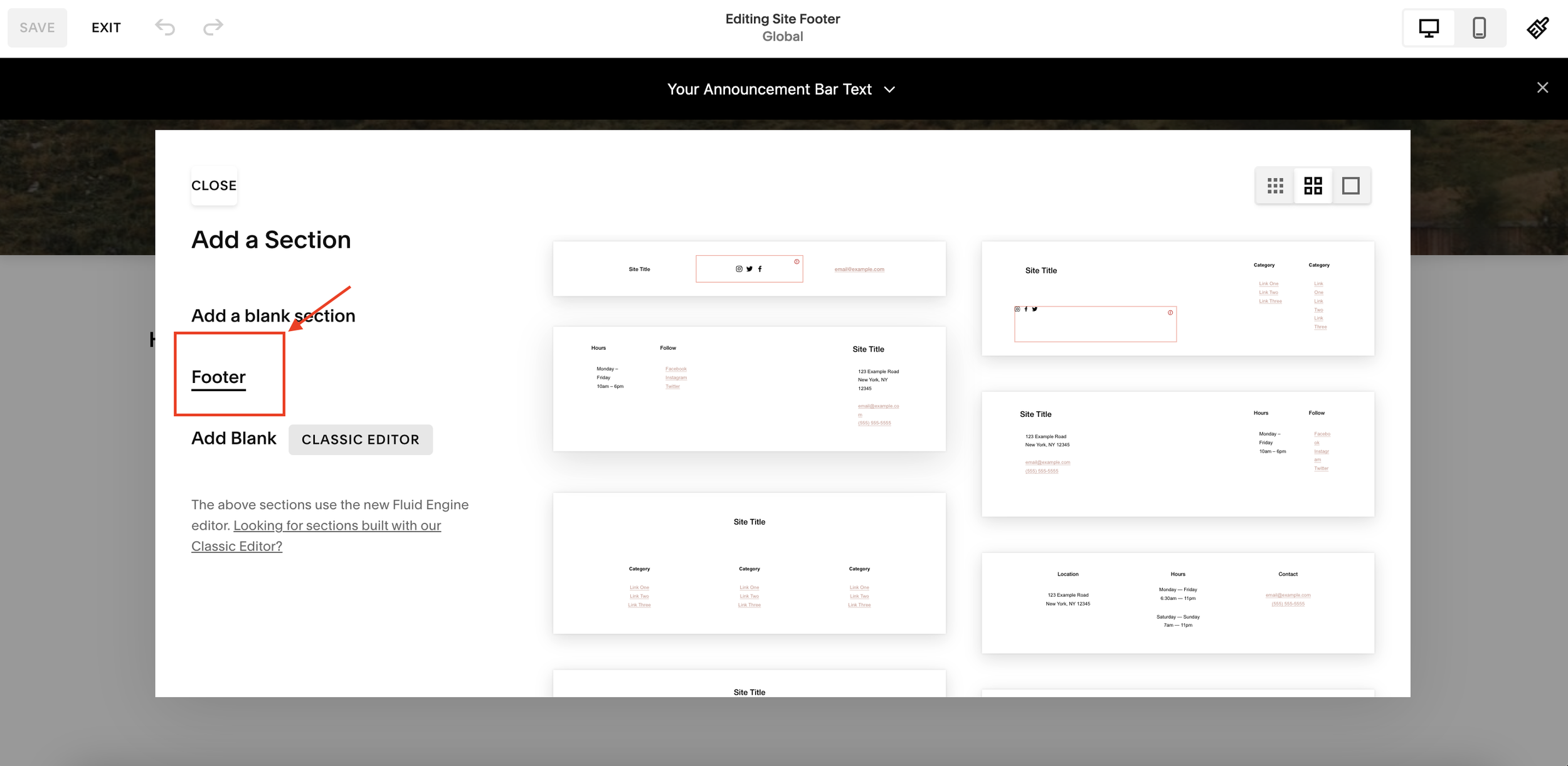
Navigate to your footer section
Click "Edit Footer"
Add a new blank section
Click "Add Block" to insert your content:
Text block for announcements
Buttons for calls-to-action
Images for visual impact
Pro Tip: Create engaging content like "BIG SALE THIS WEEKEND - ALL ITEMS 50% OFF" with a compelling CTA button.
2. Style Your Announcement Bar
Add these custom styles to make your announcement bar look professional:
/////SQUARESPELL.CO.UK/////////
/* Add this to your existing CSS */
.original-footer-section {
display: none !important;
}
/* Announcement Bar Styles */
.announcement-bar-wrapper {
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 999999;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, sans-serif;
}
.announcement-trigger {
background: #000;
color: white;
padding: 20px 20px;
cursor: pointer;
text-align: center;
position: relative;
font-size: 14px;
display: flex;
align-items: center;
justify-content: center;
gap: 8px;
transition: background-color 0.3s ease;
}
.announcement-trigger:hover {
background: #222;
}
.announcement-trigger .icon {
width: 16px;
height: 16px;
transition: transform 0.3s ease;
}
.announcement-trigger.active .icon {
transform: rotate(180deg);
}
.announcement-content {
background: #f5f5f5;
max-height: 0;
overflow: hidden;
transition: max-height 0.5s cubic-bezier(0.4, 0, 0.2, 1);
}
.announcement-content.active {
max-height: 500px; /* Adjust based on your content */
}
.close-button {
position: absolute;
right: 15px;
top: 50%;
transform: translateY(-50%);
width: 20px;
height: 20px;
cursor: pointer;
opacity: 0.7;
transition: opacity 0.3s ease;
}
.close-button:hover {
opacity: 1;
}
/* Hide default Squarespace announcement bar */
.sqs-announcement-bar-dropzone {
display: none !important;
}
/* Add padding to body when announcement is open */
body {
transition: padding-top 0.5s cubic-bezier(0.4, 0, 0.2, 1);
}
body.announcement-open {
padding-top: 200px; /* Adjust based on your content height */
}
/////SQUARESPELL.CO.UK/////////
Step 3: Add the Functionality Code
Next, add the JavaScript that powers the announcement bar:
Stay in Code Injection → FOOTER
After the CSS, paste the following JavaScript code:
Customization Options
Color Schemes
Modify these CSS properties to match your brand:
.announcement-trigger {
background: #000; /* Your background color */
color: white; /* Your text color */
}Content Height
Adjust the maximum height of your expanded content:
.announcement-content.active {
max-height: 500px; /* Adjust based on your content */
}Animation Speed
Customize the animation timing:
.announcement-content {
transition: max-height 0.5s cubic-bezier(0.4, 0, 0.2, 1);
}Best Practices
Keep your announcement text clear and concise
Use high-contrast colors for better visibility
Include compelling calls-to-action
Update content regularly to maintain engagement
Test your announcement bar on multiple devices
Troubleshooting Tips
Clear your browser cache after making changes
Verify your footer ID is correct
Check for any conflicting CSS styles
Ensure all code is properly pasted in the FOOTER section
Technical Specifications
Platform: Squarespace 7.1
Browser Support: Chrome, Firefox, Safari, Edge
Mobile Responsive: Yes
Installation Time: ~10 minutes
Customization: Fully customizable
Updates: Easy content management through Squarespace interface
Ready to enhance your website with a professional mega announcement bar? Get started with our plugin today and transform your site's user experience.