How to Create an Auto-Scroll YouTube Video Carousel on Squarespace (2025 Guide)
Want to showcase your YouTube videos in an elegant, interactive carousel on your Squarespace website? This step-by-step guide will show you how to create a professional-looking video carousel with autoplay functionality that works seamlessly on both desktop and mobile devices.
Prerequisites
Before we begin, make sure you have:
A Squarespace website (version 7.1)
YouTube video links ready to embed
Access to your Squarespace site's code injection settings
Basic understanding of copying and pasting code
Step-by-Step Implementation
Step 1:
Create a new page or edit an existing one
Add a Code Block element where you want the carousel to appear
Step 2: Insert HTML structure:
Step 3: Prepare Your Video IDs
Before we dive into the code, you'll need to gather your YouTube video IDs. Here's how to find them:
Go to your YouTube video
Look at the URL:
https://www.youtube.com/watch?v=XXXXXXXXXThe part after
v=is your video IDCopy these IDs - you'll need them in the next step
For example, if your YouTube URL is https://www.youtube.com/watch?v=8ORwAv5vlVo, then 8ORwAv5vlVo is your video ID.
<div class="swiper">
<div class="swiper-wrapper">
<!-- Replace video IDs after /embed/ with your YouTube video IDs -->
<div class="swiper-slide"><iframe src="https://www.youtube.com/embed/VIDEO 1?enablejsapi=1" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe></div>
<div class="swiper-slide"><iframe src="https://www.youtube.com/embed/VIDEO 2?enablejsapi=1" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe></div>
<div class="swiper-slide"><iframe src="https://www.youtube.com/embed/VIDEO 3?enablejsapi=1" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe></div>
<div class="swiper-slide"><iframe src="https://www.youtube.com/embed/VIDEO 4?enablejsapi=1" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe></div>
<div class="swiper-slide"><iframe src="https://www.youtube.com/embed/VIDEO 5?enablejsapi=1" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe></div>
<div class="swiper-slide"><iframe src="https://www.youtube.com/embed/VIDEO 6?enablejsapi=1" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
Important Notes:
Keep the
?enablejsapi=1at the end of each video URLDon't remove any of the navigation divs
Make sure each video is inside its own
swiper-slidedivThe code works with any number of videos
Common Mistakes to Avoid:
Don't forget to wrap each iframe in a
swiper-slidedivDon't remove the
enablejsapi=1parameterMake sure your video IDs are correct
Keep all the navigation elements even if you don't plan to use them
Now that you have your HTML structure ready, you'll need to add the required CSS and JavaScript code to make it functional. Would you like me to explain those parts next?
Step 4: Prepare Your Code Injection
First, we need to add required libraries to your Squarespace site's header.
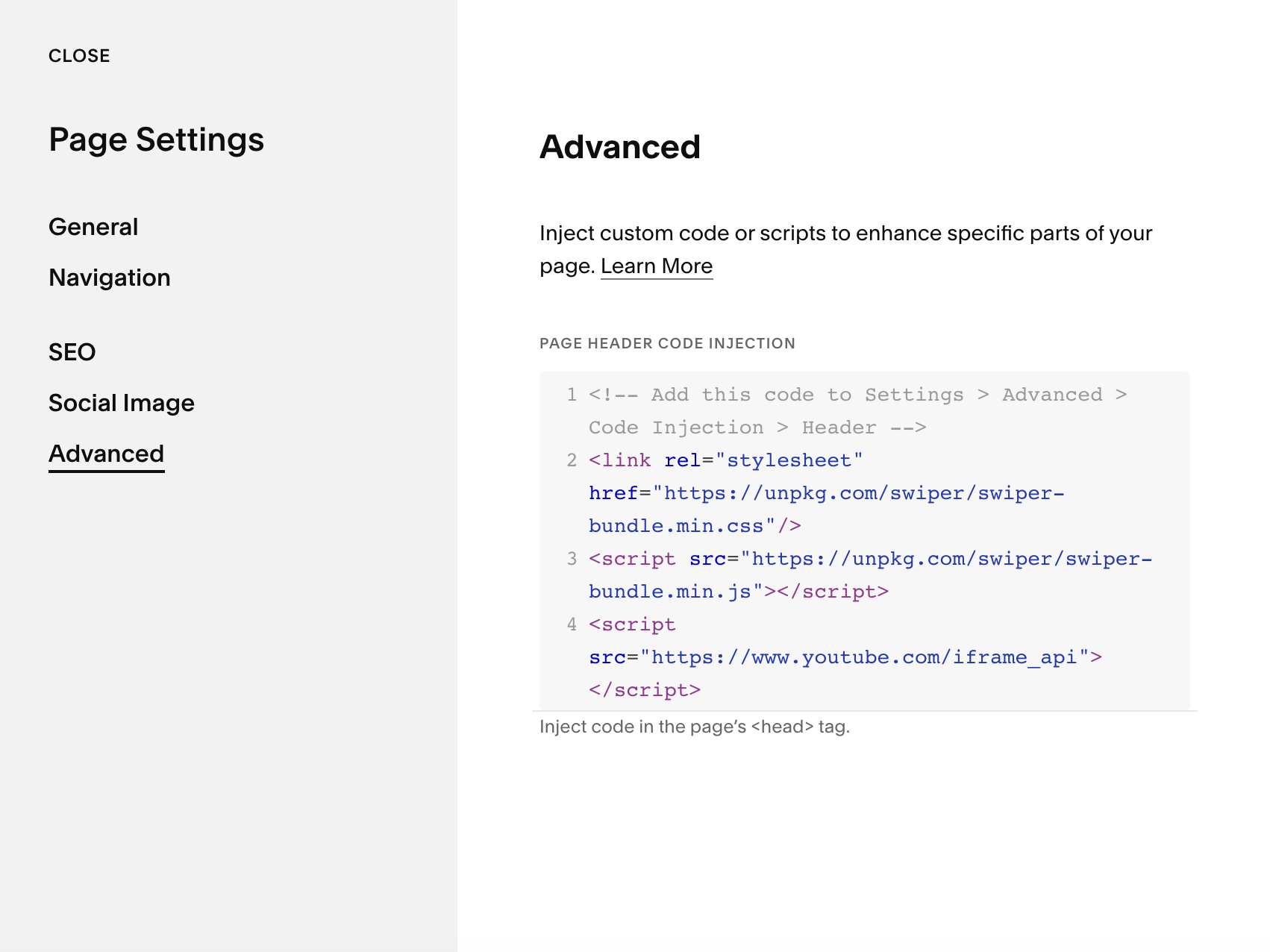
Add this code to Settings > Advanced > Code Injection > Header
In the Header section, add the following code:
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css"/> <script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script> <script src="https://www.youtube.com/iframe_api"></script>
Step 5: Initialize the Carousel
Add this JavaScript code to your Footer Code Injection:
Step 4: Style Your Carousel
Add these CSS rules to Design > Custom CSS:
/* Main container styles */
.swiper {
width: 100%;
height: 90vh; /* Takes full viewport height */
position: relative;
}
/* Video container styles */
.swiper-slide {
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
}
/* iframe styles */
.swiper-slide iframe {
width: 100%;
height: 100%;
aspect-ratio: 16/9;
border: none;
}
/* Navigation button styles */
.swiper-button-next,
.swiper-button-prev {
width: 40px !important;
height: 40px !important;
background-color: #fff;
border-radius: 50%;
color: #000 !important;
}
.swiper-button-next:after,
.swiper-button-prev:after {
font-size: 20px !important;
}
Mobile Optimization
Add these styles to ensure your carousel works perfectly on mobile devices:
/* Mobile styles */
@media screen and (max-width: 640px) {
.swiper {
height: 300px;
}
.swiper-button-next,
.swiper-button-prev {
width: 30px !important;
height: 30px !important;
}
.swiper-button-next:after,
.swiper-button-prev:after {
font-size: 16px !important;
}
}
@media screen and (max-width: 640px) {#BLOCK-ID .swiper-slide iframe {
width: 100%; /* This makes the video take full width of the slide */
height: 210px; /* Adjust height to maintain aspect ratio or desired size */
}}
Troubleshooting Common Issues
Videos Not Playing
Check if all YouTube IDs are correct
Verify that enablejsapi=1 is included in the iframe URLs
Ensure all code injections are properly saved
Carousel Not Responsive
Verify all CSS is properly added
Check for any conflicting styles
Ensure mobile CSS is included
Navigation Buttons Not Working
Confirm Swiper JS is properly loaded
Check browser console for errors
Verify navigation elements are properly named
Customization Options
You can customize your carousel by adjusting these parameters:
1- Autoplay Speed (javascript)
autoplay: {
delay: 2500, // Adjust this value (in milliseconds)
}2- Carousel Height (CSS)
.swiper {
height: 90vh; /* Adjust as needed */
}3- Navigation Button Colors (CSS)
.swiper-button-next,
.swiper-button-prev {
background-color: #fff; /* Change color code */
color: #000 !important; /* Change arrow color */
}Conclusion
You now have a professional-looking, auto-playing YouTube video carousel on your Squarespace website! This feature will help keep your visitors engaged and make your content more accessible. Remember to regularly update your videos and monitor their performance through YouTube Analytics.
[Note: This tutorial is current as of January 2025. While we strive to keep our content up-to-date, Squarespace's interface and features may change.]