Confetti-Pop! Button
1. Add this code to Website Tools → Code Injection → Footer
<!-- Add the confetti library -->
<script src="https://cdn.jsdelivr.net/npm/canvas-confetti@1.5.1/dist/confetti.browser.min.js"></script>
<!-- Add this JavaScript code -->
<script>
document.addEventListener('DOMContentLoaded', function() {
// Function to trigger confetti
function triggerConfetti(e) {
// Prevent default link behavior
e.preventDefault();
// Trigger confetti
confetti({
particleCount: 100,
spread: 70,
origin: { y: 0.6 },
colors: ['#ff0000', '#00ff00', '#0000ff', '#ffff00', '#ff00ff']
});
setTimeout(() => {
confetti({
particleCount: 50,
angle: 60,
spread: 55,
origin: { x: 0 }
});
confetti({
particleCount: 50,
angle: 120,
spread: 55,
origin: { x: 1 }
});
}, 150);
// Navigate to the link after a small delay
setTimeout(() => {
window.location.href = e.target.href;
}, 300);
}
// Find the button using the specific class
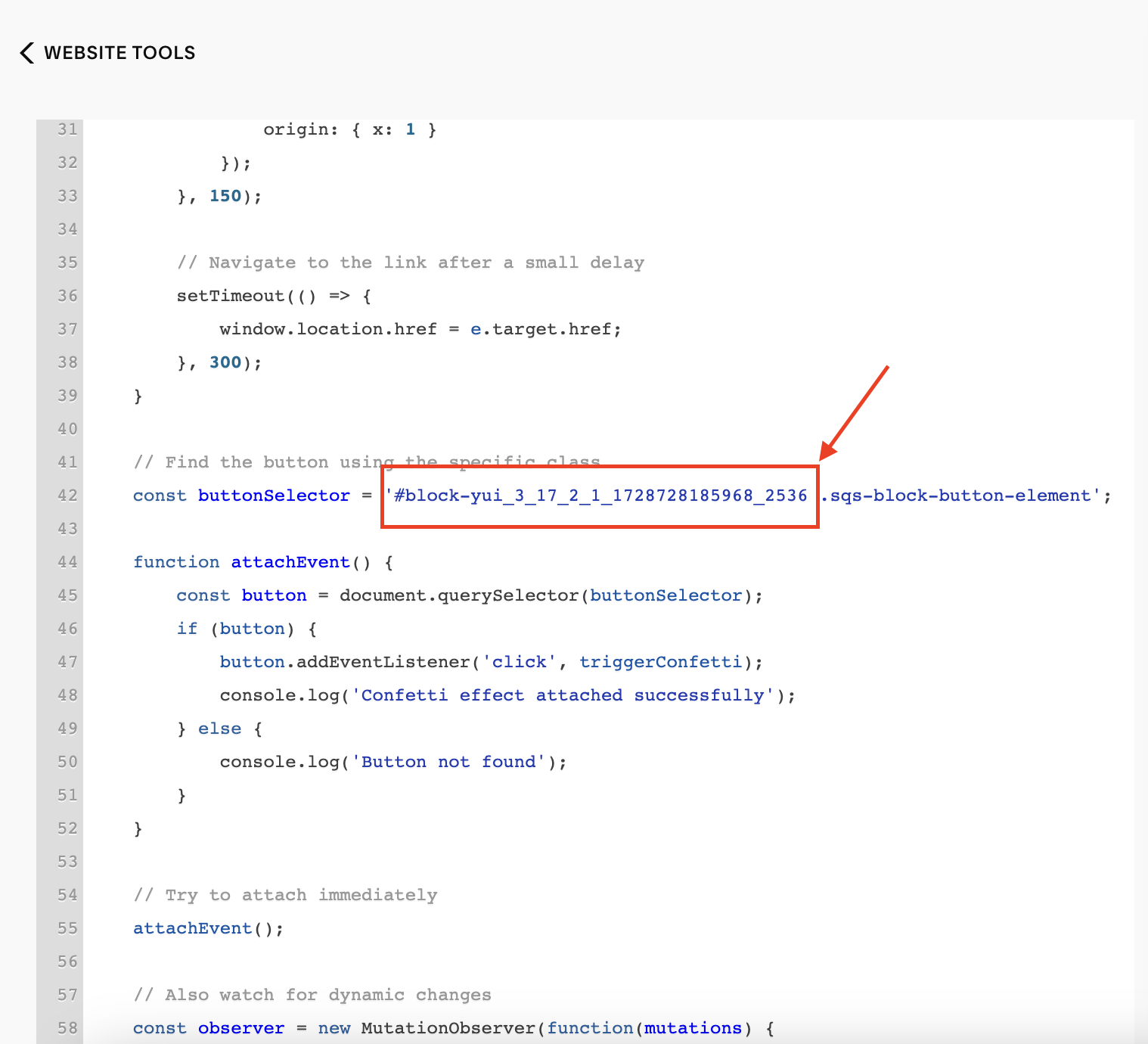
const buttonSelector = '#block-yui_3_17_2_1_1728728185968_2536 .sqs-block-button-element';
function attachEvent() {
const button = document.querySelector(buttonSelector);
if (button) {
button.addEventListener('click', triggerConfetti);
console.log('Confetti effect attached successfully');
} else {
console.log('Button not found');
}
}
// Try to attach immediately
attachEvent();
// Also watch for dynamic changes
const observer = new MutationObserver(function(mutations) {
attachEvent();
});
observer.observe(document.body, {
childList: true,
subtree: true
});
});
</script>Guide to Replace #block-id for Confetti Animation:
Locate the Block ID of Your Button:
Open your Squarespace website in a browser.
Right-click on the button you want to trigger the confetti animation and select Inspect or Inspect Element.
Look for a parent element or the button itself with an
idattribute. It will look something likeid="block-yui_3_17_2_1_1728728185968_2536".
Copy the Block ID:
Highlight and copy the
idvalue (e.g.,block-yui_3_17_2_1_1728728185968_2536).
Replace the Existing Block ID in the Code:
Locate the line in your JavaScript code where the button selector is defined:
Replace
#block-yui_3_17_2_1_1728728185968_2536with the copied Block ID from Step 2.
Verify the Button Class:
Ensure that the
.sqs-block-button-elementclass is still valid for your button. This class is commonly used for buttons in Squarespace but may vary depending on your template or custom styles.If your button uses a different class, update the selector accordingly, e.g.,
#your-block-id .your-button-class.
Test the Confetti Animation:
Save the updated JavaScript code and refresh your website.
Click the button to ensure the confetti animation triggers as expected.
If it doesn’t work, double-check the Block ID and the button’s class.
Optional: Watch for Dynamic Changes:
If your button is dynamically loaded (e.g., part of a popup or AJAX-loaded content), the provided script includes a MutationObserver to detect changes in the DOM. No further action is required to handle this unless you need to customize the observer